微信小程序 |
您所在的位置:网站首页 › vue block标签 › 微信小程序 |
微信小程序
|
文章目录
1.概述2.标签介绍3.数据绑定4.运算5.数组与对象循环6.\占位
1.概述
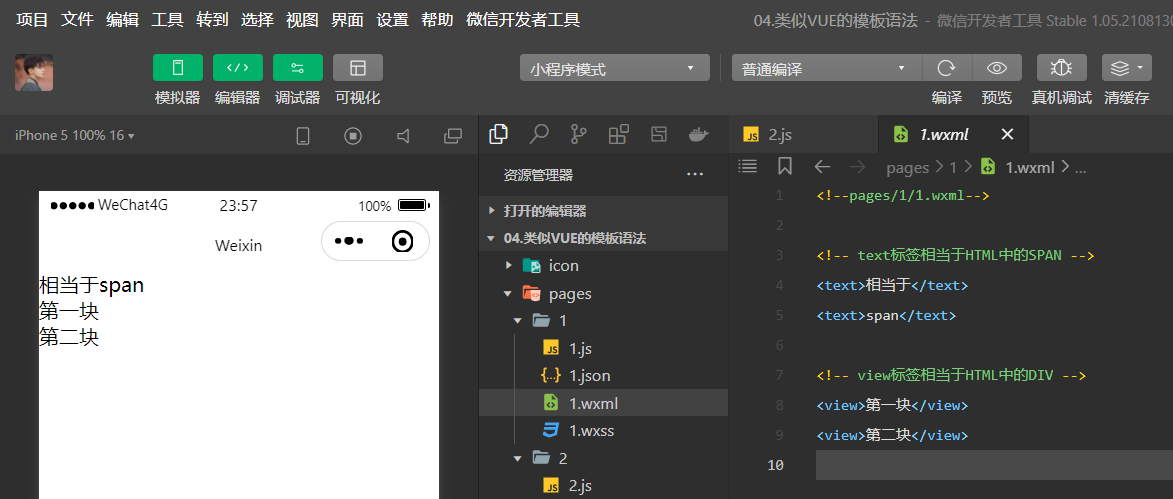
相当于,相当于数据绑定用{{ xxx }}实现,优先从js文件的properties中取值,其次从data取值{{ xxx }}可用在任意地方:标签内容、标签属性值,甚至是标签属性名{{ xxx }}中可以写js中对应属性名,也可以写表达式、运算符、三目表达式wx:for的值直接写数组对应的属性名,索引自动赋给index,单项赋给item
2.标签介绍
传统web标签小程序标签
先在js的data中定义属性,随后使用{{ xxx }}来取值,可以取各种类型,也可以取对象及其属性,取出的值也可以对标签属性赋值
支持普通运算、取值运算、三目运算符,写在{{ }}中即可
关于key属性,可参考文章:VUE中演示v-for为什么要加key 微信小程序中不需要自己定义item和index! 索引会自动赋给index,值赋给item。 假设有data定义如下时: data: { arr: [ {studentId: 1, studentName: "zs"}, {studentId: 2, studentName: "ls"} ] }那么在VUE中,循环遍历数组的代码为: 索引:{{ index }} 姓名:{{ item.studentName }}在微信小程序中,循环遍历数组的代码为: |
【本文地址】
今日新闻 |
推荐新闻 |